
Deploying React app by storing files in S3 and access the Application via CloudFront
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Introduction
Hemanth of Alliance Department here. In this blog, I deployed react app by storing files in S3 and accessing the application via CloudFront
S3
Simple and popular AWS Service for storage. Replicates data by default across multiple facilities. It charges per usage. It is deeply integrated with AWS Services. Buckets are logical storage units. Objects are data added to the bucket. S3 has a storage class on object level which can save money by moving less frequently accessed objects to a colder storage class
CloudFront
AWS CloudFront is a content delivery network (CDN) service that aids in the speedy and dependable distribution of static and dynamic information with high performance, security, and developer friendliness. It distributes your content over a global network of edge sites, or data centers that are close to your users. Using serverless compute features, you can also alter the code that is executed at the AWS CDN edge.
React
A user interface library for JavaScript. It enables the creation of reusable and interactive components. React can be used to make a complicated web app2 or to add some dynamic elements to a straightforward HTML page.
Demo
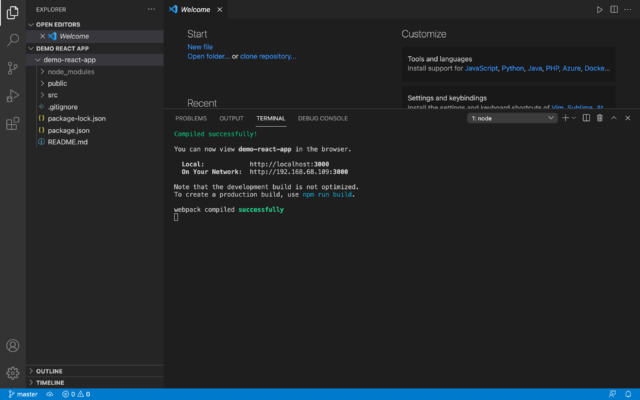
creating a react app
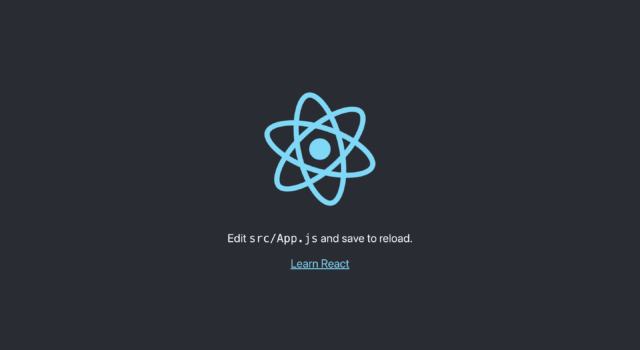
 checking in localhost using npm start
checking in localhost using npm start

 click on create bucket, give a bucket name, keep other settings as default and click on create bucket
click on create bucket, give a bucket name, keep other settings as default and click on create bucket

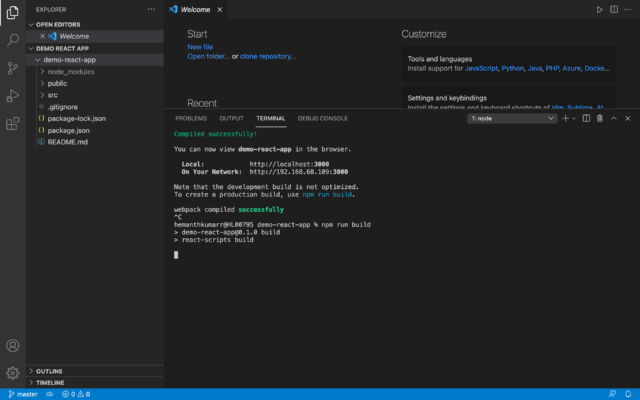
 Now creating the production build using npm run build
Now creating the production build using npm run build
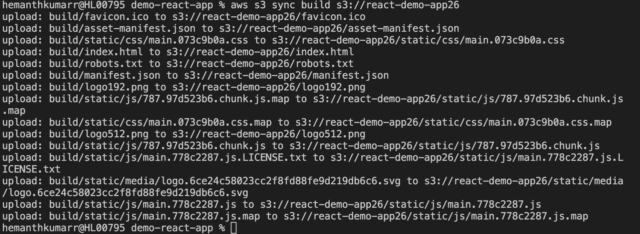
 For this step you should have configured your AWS CLI, then run following command to upload your build files into S3, it's also possible to directly upload files to S3
For this step you should have configured your AWS CLI, then run following command to upload your build files into S3, it's also possible to directly upload files to S3
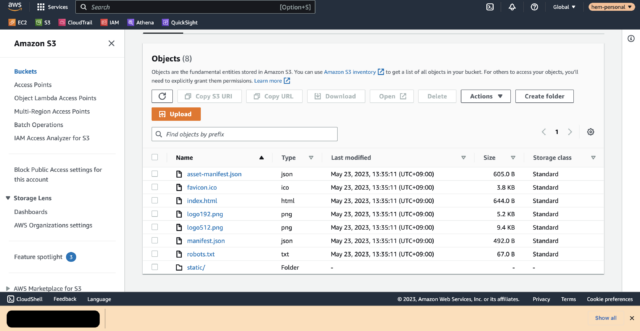
 checking S3, files successfully uploaded
checking S3, files successfully uploaded
 Now moving to CloudFront and click on create distribution
Now moving to CloudFront and click on create distribution
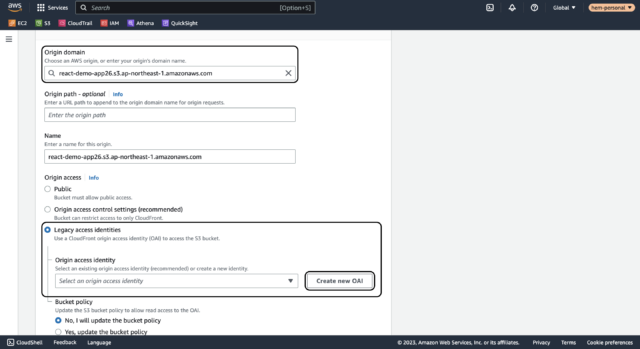
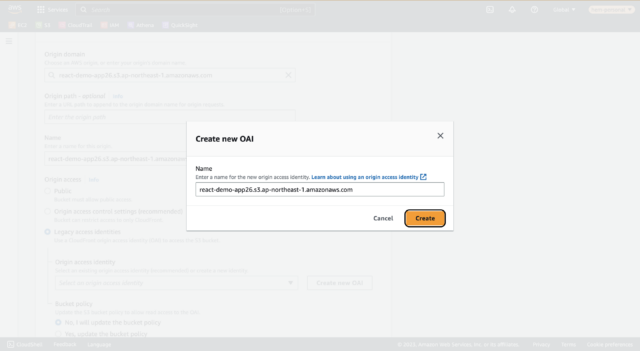
 In the origin domain select your above created S3 bucket and origin access select legacy access identities
In the origin domain select your above created S3 bucket and origin access select legacy access identities

 select yes update the bucket policy, and update default root object keep everything else as default and click on create distribution
select yes update the bucket policy, and update default root object keep everything else as default and click on create distribution
 when status changes to enabled, we can check our app
when status changes to enabled, we can check our app


Conclusion
Hope with this you get an idea of how to deploy React app by storing files in S3 and Access the Application via CloudFront. Thank you for seeing the blog till the end.










